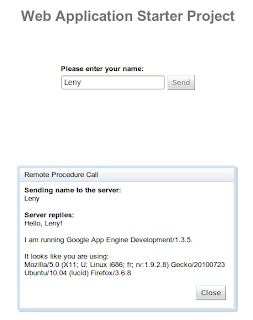
Hello, GWT V2.0.4
To begin receiving the MVC pattern, we will look at the making of respecting a calculator the MVC pattern and calling the server for which the calculation of factorials. First, let's take a calculator not ajax, client side only.
I suggest you do now a small class diagram dividing it correctly listed Model, View and Controller and implemented interfaces or superclasses.
We will add in Part 2 calls RPC (AJAX)
Here is my class diagram, the one used in this tutorial:
We will therefore create a New GWT application (see previous tutorial) and then we will create new packages to those already existing.
com.client Thus in the package, we will create 3 packages: model, view, controller. This
we created our MVC.
We will first create the MODEL Calculator.
1) Right click on the package, new-> class; Calculator enter as a class name and validate.
2) our scheme is said four constants, defining the methods of calculation in the calculator. We also have a "property" mode that sets the current mode.
The property oldValue is the result of the previous operation. The property
currentValue lately is the number added. The property
saveCurrentValue is a boolean that will handle the addition or replacement of numbers on the screen. Thus, the first touch, from and after surgery, and the result will replace the boolean to false until you click on an operator (+ - * / =).
3) Methods! We declare a constructor Calculator (); Nothing bad, the manufacturer will used to instantiate (create) a new calculator.
We will then declare a method appendDigit (int value) which will be called on click of a button (0-9) and will be used to replace the output on the screen or put the following (depending on boolean saveCurrentValue ).
The clear () method will be used to serve our calculator, it is literally a reset reset, triggered when you click the button C.
method compute () will calculate our transaction. Depending on the mode (ADD => 0, Subtract => 1, MULTIPLY => 2, DIVIDE => 3)
getOldValues method () is just an accessor, no need to talk further.
This will enable us to generate our keyboard, our screen, in short our calculator on user side.
1) It has a property screen that will set the screen where the user will see displayed the answer.
2) was then added methods. It was a method to display some thing on the screen, a method to create a button: CreateButton () , another for the keyboard: createKeyboard () that will use the method CreateButton ().
But did you notice that our CalculatorWidget inherits SimplePanel .
Our widget will be a SimplePanel and we want that when the load is generated in which a VerticalPanel adds screen ( TextBox) that disables for not being able to tap anything, and that generates a keyboard to be able to request a calculation.
was ordered these actions in the method @ override onLoad ()
1) The controller is part of your program director. Here we will create our model and our view and we're going to do the button click.
Thus, we will implement the interface to clickHandler and we will then implement the action onClick () to define the program behavior and thus calculate the operations and reload the display screen.
could almost think it's over and it's almost true!
must now change what the program, the hand if you come from Java. In GWT, you guessed it, it's called the onModuleLoad ():
ACTION AJAX
We will try to explain as easy as possible the basic concepts.
To integrate AJAX in our calculator we will add a new feature: the factorial.
Maybe not very clear what factor then I would say the factorial of 5, so it is not necessarily 1x2x3x4x5 very hard but it rises very quickly in huge numbers.
GWT provides a complete framework based on a completely asynchronous model.
is how organized the RPC engine:
The service interface is the contract of our service. That all the operations that we propose to distribute. There are two types of interface.
• The synchronous interface ( MyService / FactoService ): this is the interface that is used by our implementation on the server. It is generated by JavaScript when the compile phase and is
client side because of its dependence with other elements on the client side.
• Asynchronous Interface: GWT in any Ajax request is asynchronous. It is this interface that is actually used during the invocation by the client code.
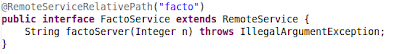
1) We will create our synchronous interface. We will appoint the FactoService and to extend RemoteServiceServlet
It declares the method for calculating the factorial. We'll call it factoServer (int n)
must then assign an alias to our servlet by adding RemoteServiceRelativePath @ (" facto ) above statement Interface

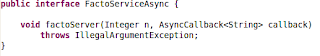
2) Then the other interface, asynchronous. We'll name it, and it other name like this NomDeLInterfaceSynchrone + Async , giving FactoServiceAsync ,

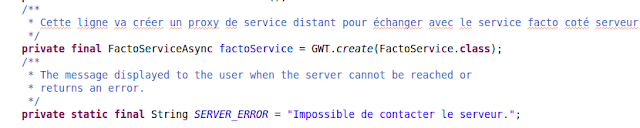
3) As you see the diagram above, one must generate a proxy. The Proxy will be used to communicate between client and server. In the diagram, there are marked " Generated " Java allows us to create classes dynamically. Called the create method of the final Class GWT passing it the name of the interface FactoService and type FactoServiceAsync . We must put this line of code in the template or you want to perform the action AJAX ( can however put it elsewhere if they are needed elsewhere, as respects the AC MVC).
Here is the famous line of code:

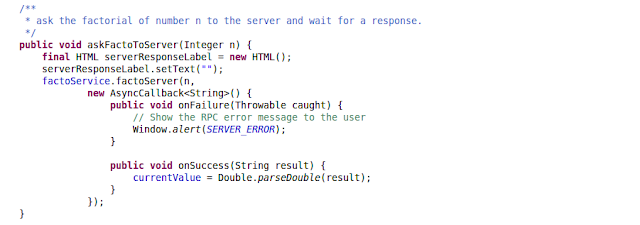
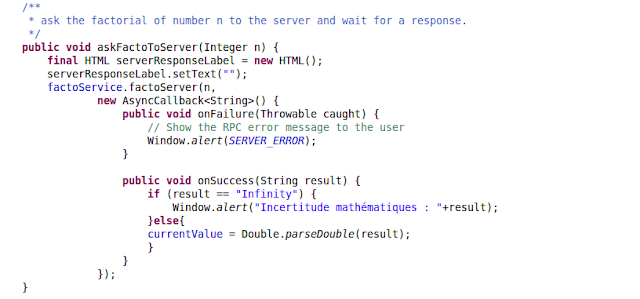
4) The RPC mechanism is almost finished on the client side. We must now create the method in our model. I remind you the purpose of the AJAX action is to find the factorial of a number. So
Calculator in our model, we'll add a method askFactoToServer (int n)

was completed all that is on the client side.
A class is now to implement the server side class.
5) On the diagram, we see MyServiceImpl.java class is the class server side we will calculate our factor.

we add suppressWarnings @ ("serial") to avoid a warning related to the serialization
And voila! Enjoy!